高端网站建设的用户界面如何设计
日期:2019-03-21 09:19:42
访问:次
作者:网建科技
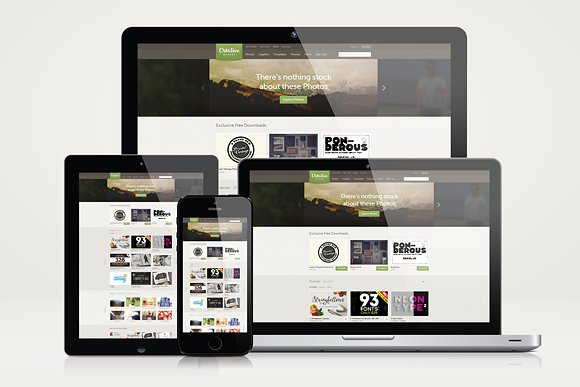
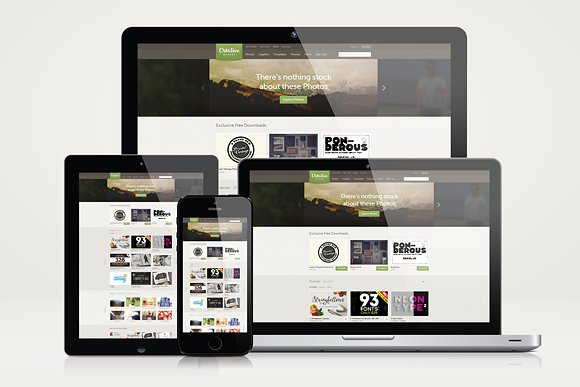
用户在访问各种网站时,往往会使用两到三台不同设备,高端网站建设必须在所有设备上创建适应的界面和体验。为了实现界面一致性,Web和移动设计需要基于响应的的UI设计方法。


1、基于块(div)的设计
块是网页界面设计中使用的小矩形,用于概述产品,服务或信息的,块由图像,文本,图形和指向页面的链接组成,块在UI设计中很受欢迎。用户习惯于在块的周围查看信息。基于块的模式现在比以往更受欢迎,特别有利于电子商务网站和社交网站。
2、基于块的设计优点
分块的div在页面上具有类似的结构,将内容组织成块,增强了内容的独立性,让用户在获取主要信息时节省时间。采用基于块的设计,都会突出显示标题图片,文章标题,类别,观看次数和阅读时间。
还具有出色的移动响应能力,用户从手机和平板电脑到查看网页,有必要创建响应式设计,可以根据不同的屏幕尺寸调整块的大小和排列。移动和网页拥有相同的内容,从而创建一致的用户体验。基于块的UI设计由于其响应性,弥补了交互之间的差距,块通过以下方式创建愉快的用户体验,互动性更好,让用户在网站上停留更长时间。块将信息划分为综合信息块,节省了设计师对齐元素的时间,越来越多的网站屏幕整洁,没有多余的细节,DIV块可以和谐地融入简约设计中,可以提高内容的可读性,突出精致的界面。
3、基于块的设计缺点
由于块在设计中受欢迎,基于块的界面非常相似,需要使用颜色,排版,图形和动画来区分界面。块并不适合所有类型网站,例如,对于内容很少的小型网站,基于块的设计可能是多余的,不需要将网站划分为多个部分。
4、使用块设计注意事项
在高端网站建设的界面中使用块需要视觉设计完美结合,块不仅应用UI设计,还需要清晰的交互和用户体验。虽然块很简单,但使用不同的块来可视化不同的信息,需要让用户区分内容。避免内联链接, 块本身应链接到更详细的信息,避免在文本中使用内联链接,以免混淆用户。
块添加阴影不能太厚,否则会对用户感知界面的产生不利影响,块中包含的所有信息都应易于阅读,排版使用简单字体,颜色方案,选择合适的字体大小。
热门推荐
更多资讯-

2020/02/28
网建签约国枫律师事务所——律师网站建设
read more网建科技提供各行各业的网站建设解决方案,我们用专业的角度为您策划分析网站。
-

2019/12/05
网建科技签约CBC佳瑞咨询(上海)有限公司
read more网建科技提供各行各业的网站建设解决方案,我们用专业的角度为您策划分析网站。
-

2019/12/04
网建签约——北京大学网站建设项目
read more网建科技提供各行各业的网站建设解决方案,我们用专业的角度为您策划分析网站。
-

2019/11/07
珈溪(北京)生物科技有限公司 网站上线啦!
read more网建科技提供各行各业的网站建设解决方案,我们用专业的角度为您策划分析网站。





